カテゴリーの設定が終わったら、記事を書いてみましょう。
初めて記事を書く時は緊張しますが、気楽に好きなことでも書いてみると良いかも。
どんなことを書くか、事前に箇条書きで書いたりして、軽く考えておくと書きやすくなります。
なお、今回はClassic Editorでの書き方になります。
自分はClassic Editorで慣れているので。
| 目次
固定ページと投稿ページの違い |
固定ページと投稿ページの違い
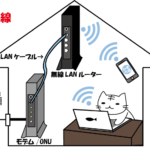
ブログで投稿するページは、「固定ページ」と「投稿ページ」の2種類になります。
「固定ページ」は独立したページのことです。
お問い合わせページやプライバシーポリシー、サイトマップ等が固定ページに当たります。
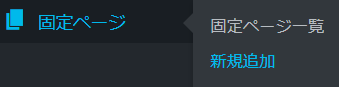
固定ページの作成は、ダッシュボードのメニュー「固定ページ」→「新規追加」で編集画面へ移動できます。

「投稿ページ」はダイエット等の内容を書いた、それぞれの投稿記事のことです。
投稿ページの作成は、ダッシュボードのメニュー「固定ページ」→「新規追加」で編集画面へ移動できます。

タイトルとパーマリンクについて
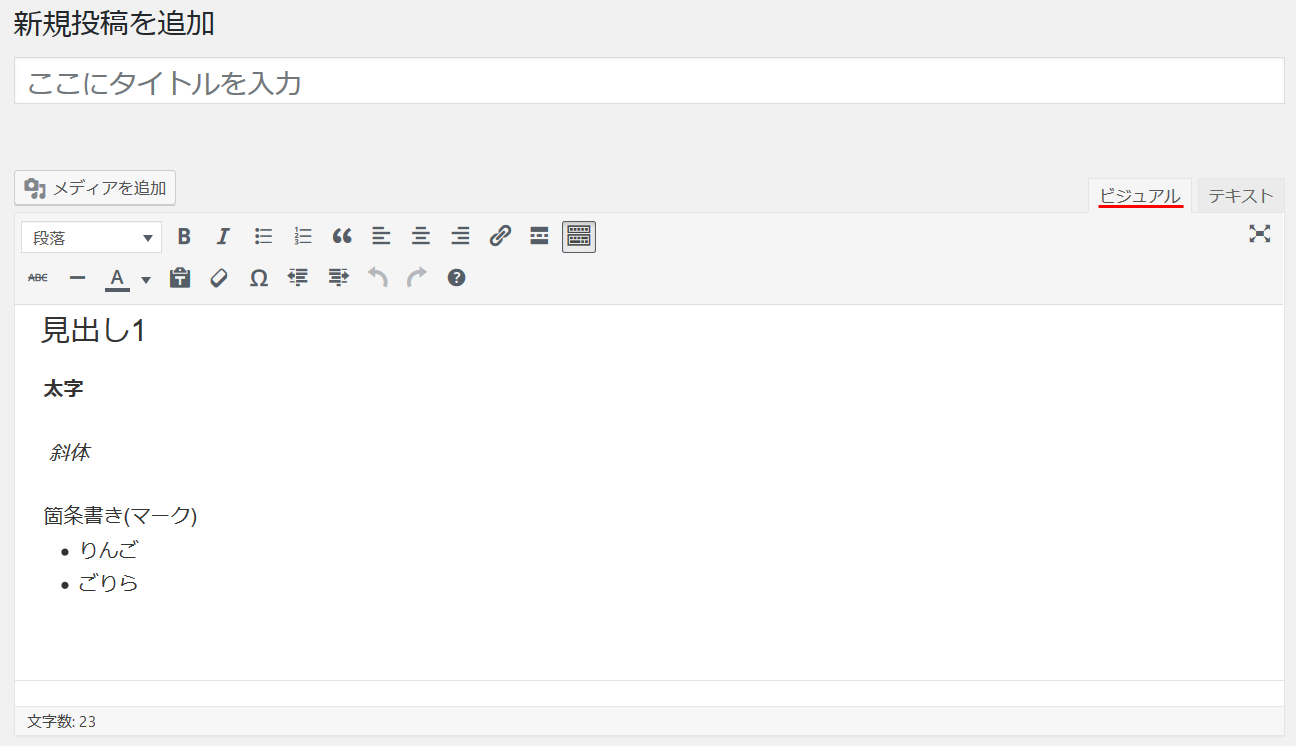
記事の投稿編集画面に移動したら、まずはタイトル名を入力しましょう。
何についての記事なのか分かるような名前が良いです。
タイトル名入力後、パーマリンク設定(記事のURL)によっては、パーマリンクの編集ができます。
ここで名前に変更するのもアリです。

本文について
投稿画面のエディタ(本文を入力する部分、編集するときに使うソフトウェア等を指す)は「ビジュアル」と「テキスト」の2種類があります。
切替は右上で出来ますので、好みに合わせて選びましょう。
「ビジュアル」は文章作成ソフトのように視覚的に書く方法になります。
初心者は「ビジュアル」がオススメ。

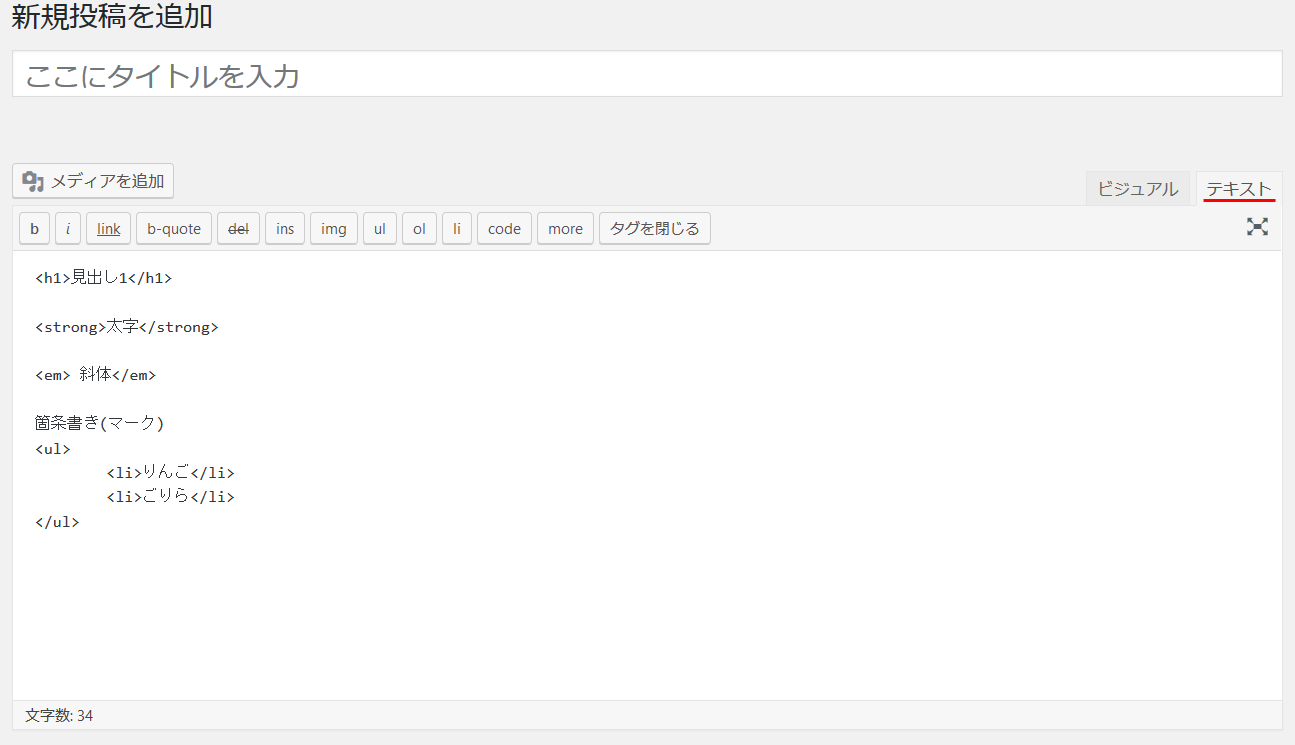
一方で、「テキスト」はHTML(Webページを作るためのプログラミング言語)のタグを使用して文字を装飾していく方式になります。
HTMLやCSS等の知識がある人は「テキスト」が使いやすいかもしれません。
ちなみに、自分は「テキスト」派です。

文字の書式設定について
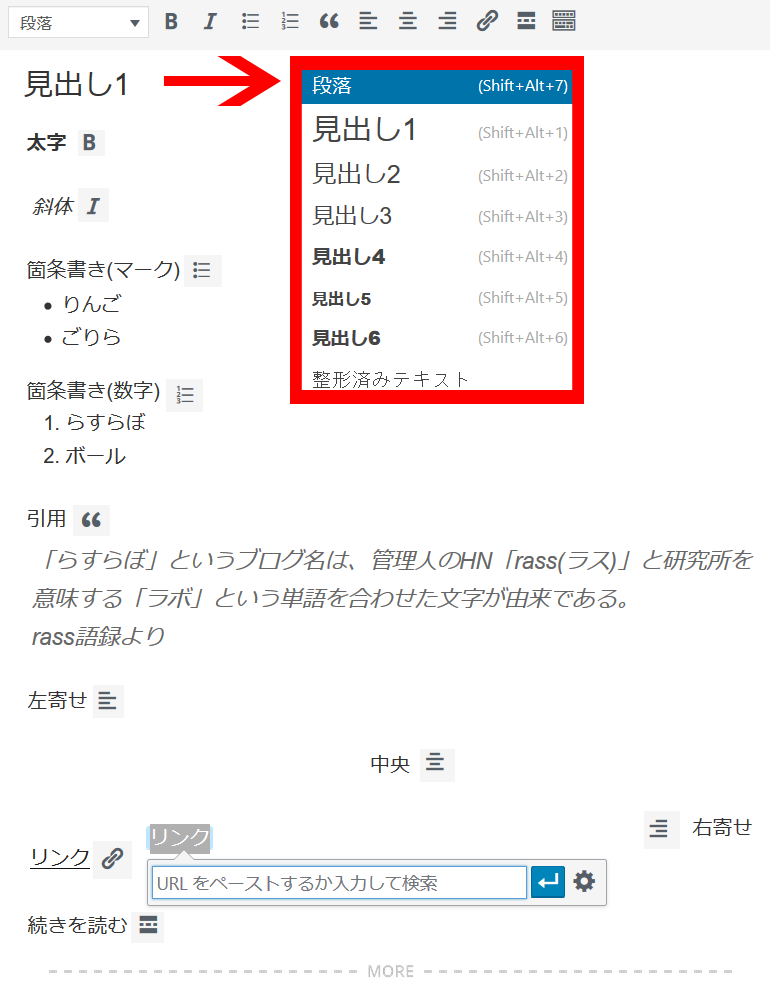
太字や斜体等の文字装飾を行いたい場合は、文字を範囲選択(マウスの左ボタンを押しながら該当箇所を指定)し、「B」や「I」等が書いてある上部のボタンをクリックします。
テーマやプラグインの追加によっては、下記の参考画像と多少違うかもしれませんが、基本は同じだと思います。
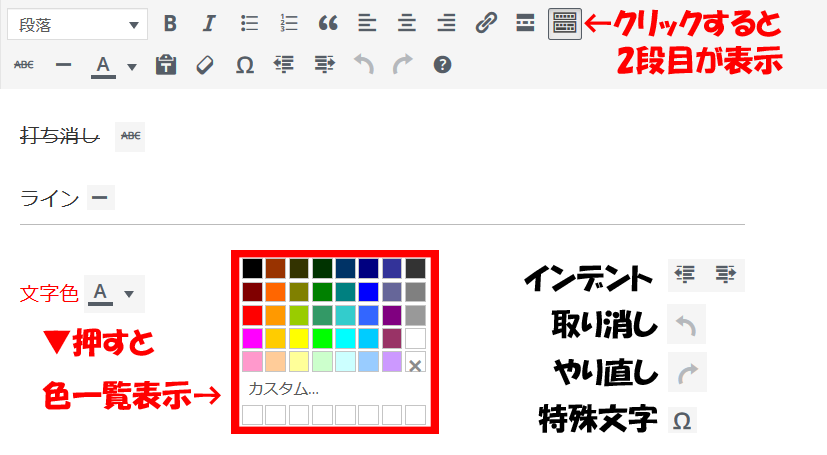
「ビジュアル」エディタのボタン

「リンク」はURLを貼り付け、もしくは記事を検索して選択し、右側の矢印マークをクリックして適用します。
「続きを読む」とは、文章を一部だけを表示していたものを「続きを読む」をクリックすれば全文表示になるアレです。要するに文章の表示を何処で区切るかの設定。もちろん入れなくてもOK。
「ビジュアル」エディタのボタン(2段目)

※一部説明を省略。
インデントとは、文字の始まる場所をずらすことです。要するに文字の前に空白を入れたりすること。
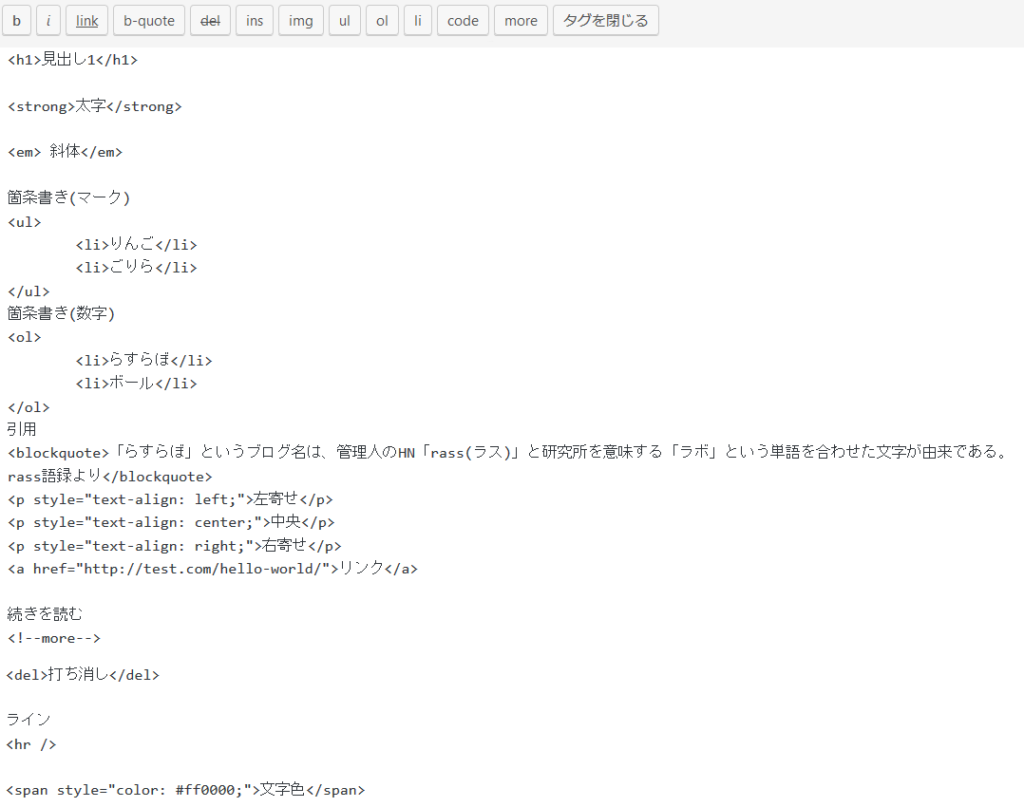
「テキスト」エディタ
上部の画面は「テキスト」エディタに切り替えると以下のようになります。

「テキスト」エディタの場合は直接タグを入力しても良いし、上部のタグボタンを使って入力してもOKです。
画像について
画像を挿入したい時は、文字の書式ボタンの上にある「メディアを追加」ボタンをクリックします。
なお、画像はカーソル部分(文字の入力位置、点滅している縦線のこと)に入りますので、事前に画像を入れたい場所をマウスでクリックしておきましょう。

初めて画像を挿入する場合は、画像ファイルのアップロードから行います。
「ファイルを選択」ボタンをクリックし、使いたい画像を指定します。
またはドロップする(画像ファイルをマウス左ボタン押しながらアップロード画面に持ってくる)だけでもOK。

アップロードが終了すると、画像が選択された状態になります。
右上にチェックがついている状態ですね。
もし選択を解除したい場合は、チェック部分をクリックすると解除できます。

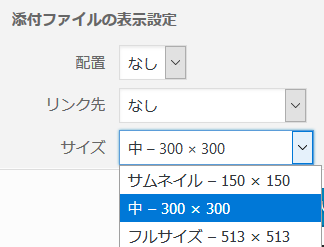
右側のサイドメニューでサイズや配置等を設定し、最後に「投稿に挿入」ボタンで押下することで、記事に画像を入れることが出来ます。

既にアップロードした画像を使いたい場合は、メディアライブラリから画像を選択するだけでOK。
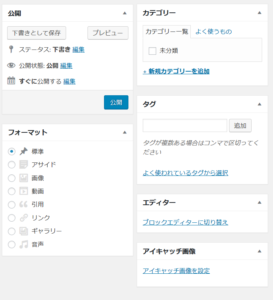
オプションについて
オプションとは、エディタの横や下に表示されている部分のこと。
カテゴリーを設定したり、アイキャッチ画像(新着記事や記事一覧等で表示される画像)の設定をすることが出来ます。

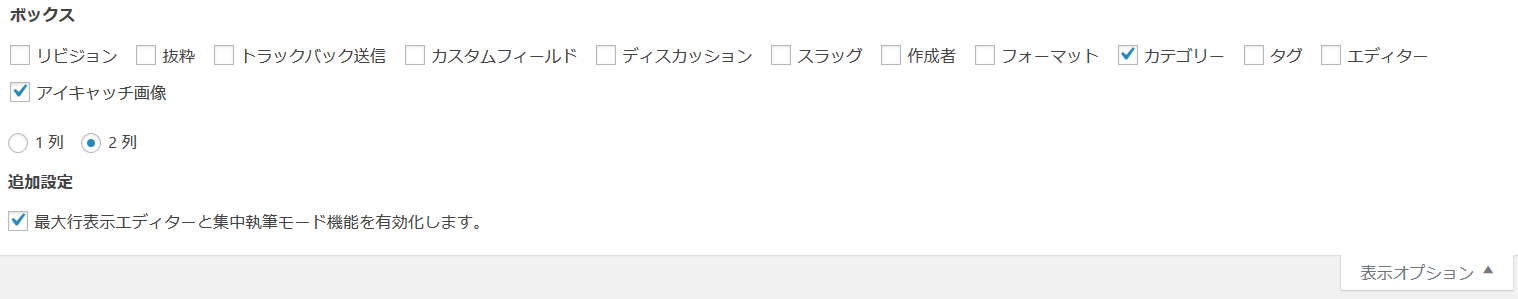
オプションの表示は画面上部の「表示オプション」で変更可能。
個人的には「カテゴリー」と「アイキャッチ画像」だけで十分な気はしますね。
あとは人によって「スラッグ」ぐらいでしょうか。
パーマリンク設定のルールよりも、スラッグで設定したURLの名前の方が優先されます。

プレビューと公開について
記事を公開する前に、「プレビュー」で実際に表示される記事の内容をチェックしましょう。
誤字脱字や見やすさ、リンク切れチェック等ですね。

下書き保存しておいて、次の日にチェック→公開でも良いと思います。
記事を書いた後って結構疲れているので、間違いを見逃しやすいですから……。
問題がなければ、「公開」ボタンで記事を公開しましょう。
まとめ
今回は基本的な記事の投稿の仕方についてでした。
これで後は記事をどんどんと書くだけですね!
頑張って更新し続けましょう!

中身(記事)が出来て、お家(Webサイト)完成!