前回、独自ドメイン(Webサイトの住所)を取得しました。
今度は以前にレンタルしたサーバー(土地)と、前回取得した独自ドメインを連動させることから始めます。
いわゆるドメイン設定というものです。
ドメイン設定を行わないと、せっかく取得した独自ドメインにWebサイトが表示されません。
大雑把に言ってしまえば、車(サーバー)に人(独自ドメイン)を載せないと、車が動かない(Webサイトが表示されない)ようなイメージです。
レンタルサーバーと独自ドメインの両方をエックスサーバーにしているのであれば、簡単に設定できます。
ただしドメインの設定後、サーバーと連動させるのに数時間を要します。
長くても24時間以内には終わると思いますが。
まぁ、ただ待っているのも暇なので、その間にWordPress(Webサイトのテンプレート)をインストールしちゃいましょう!
WordPressのインストールを行うだけで、ブログっぽいページが作れちゃいます。
本当に便利な世の中になったものですね。
| 目次 |
ドメイン設定をしてみた
ドメインの設定はサーバーパネル画面から行います。
サーバーパネルは、今まで使っていたXserverアカウントとは違う管理画面になります。
※Xserverアカウントとサーバーパネル
エックスサーバーは管理用のパネルが2種類ある。Xserverアカウントはユーザー(使用者)の登録情報の確認、変更、利用期限の確認、サーバーパネルはメールアカウント作成、ドメイン設定追加等、サーバーに関する設定を行う際に扱う。
サーバーパネルの開き方は2種類。
1つ目はエックスサーバー![]() のトップ画面からログインする方法。
のトップ画面からログインする方法。
サーバーパネルログイン画面は「サーバーID」と「サーバーパスワード」を入力し、ログインします。
Xserverアカウントのログイン時と入力する情報が異なりますので注意。
サーバーを契約した時に送られてきたメールの内容を再度確認しましょう。

Xserverアカウントにログイン中であれば、トップ画面中央の「サーバー」、操作メニューの「サーバー管理」からでも開けます。

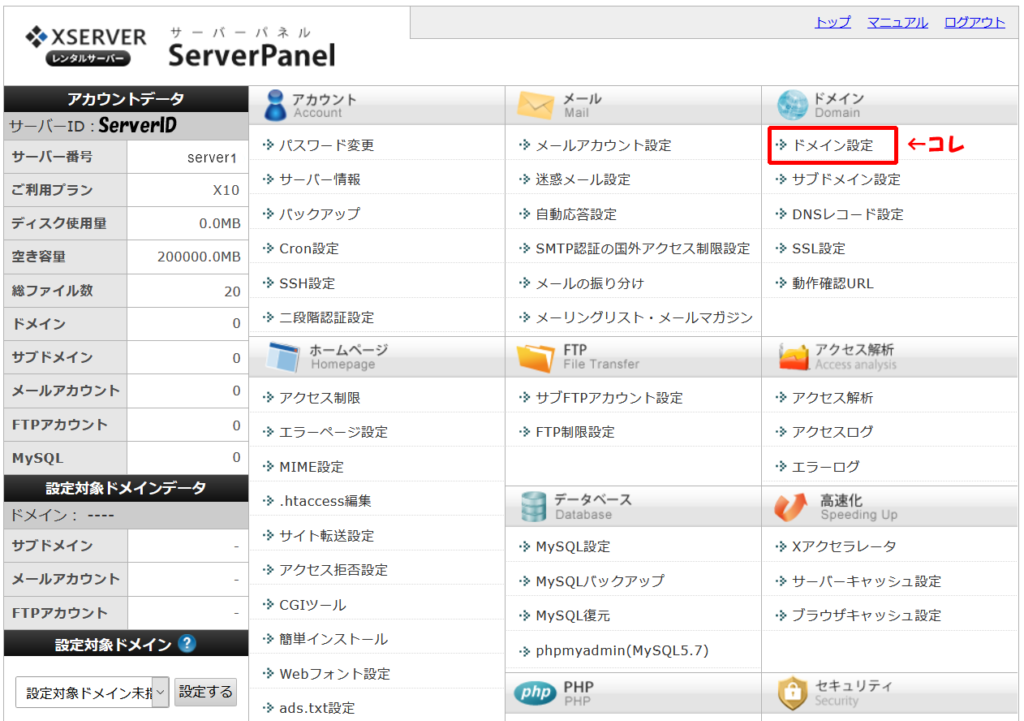
ログインすると、以下のようなサーバーパネル画面が表示されますので、右上の「ドメイン設定」をクリックします。

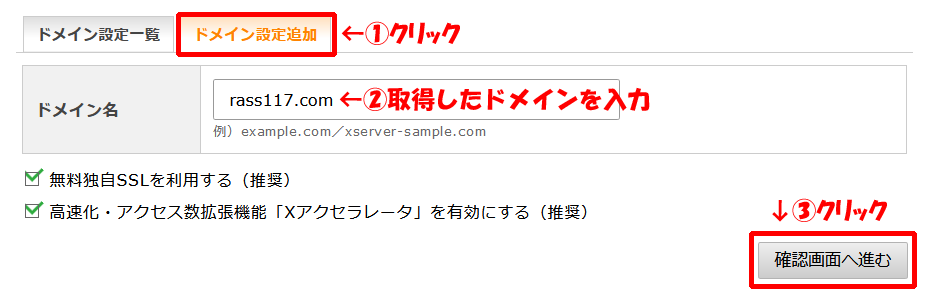
取得した独自ドメインを追加するので、上部タブは「ドメイン設定の追加」を選択。
追加したいドメイン名を入力して、「確認画面へ進む」ボタンをクリックします。
下2つのチェックですが、「無料独自SSL」はセキュリティ強化されるのでチェックのままで大丈夫かと。
「高速化・アクセス数拡張機能」はWebサイトの表示を高速化、及び同時アクセス数を大幅に拡張してくれる機能ですが、後から調べてみたらブログ作りの最中はチェックを外した方が良いみたいです。
キャッシュ(初めて読み込んだWebページ情報を保持すること、2度目以降はその情報を使って高速に表示する仕組み)が変に残って、情報が反映しなくなることもあるようなので。
作り終えたらチェックを「有効」に変更すれば良いと思います。
設定はサーバーパネルから変更可能です。

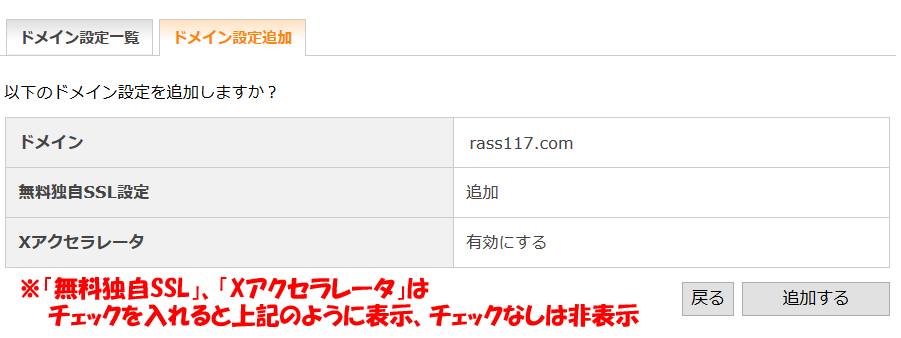
確認画面で問題なければ、「追加する」ボタンを押します。

設定内容が表示されます。
URLが表示されますが、反映されるまで時間がかかります。
反映されていない状態で表示されたURLに移動してもエラーが出るだけです。
気長に待ちましょう。
ちなみに、ドメイン設定完了済みで、かつ、何もデータがない状態で見てみたら、こんな画面が表示されました。

ドメイン設定前の画面はこんな感じ。

WordPressをインストールしてみた
そのままサーバーパネルからWordPressをインストールすることができます。
サーバーパネル左側、「WordPress簡単インストール」をクリックします。
WordPressをインストールするドメインを選択します。

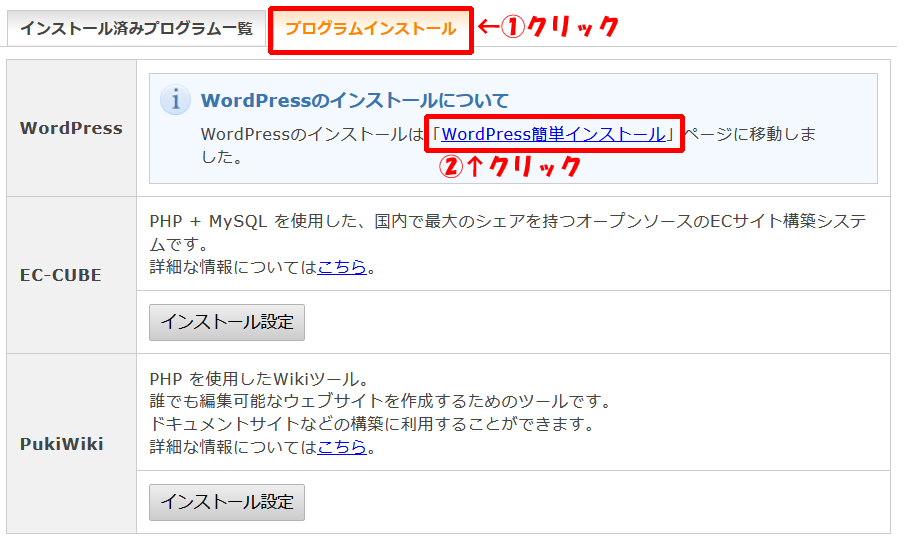
ドメインを選択後、上部の「プログラムインストール」タブをクリックします。
もしも下の画像のように表示されたら「Wordpress簡単インストール」のリンクをクリックします。

ブログ情報を入力していきます。

入力が完了したら、「確認画面へ進む」をクリックします。
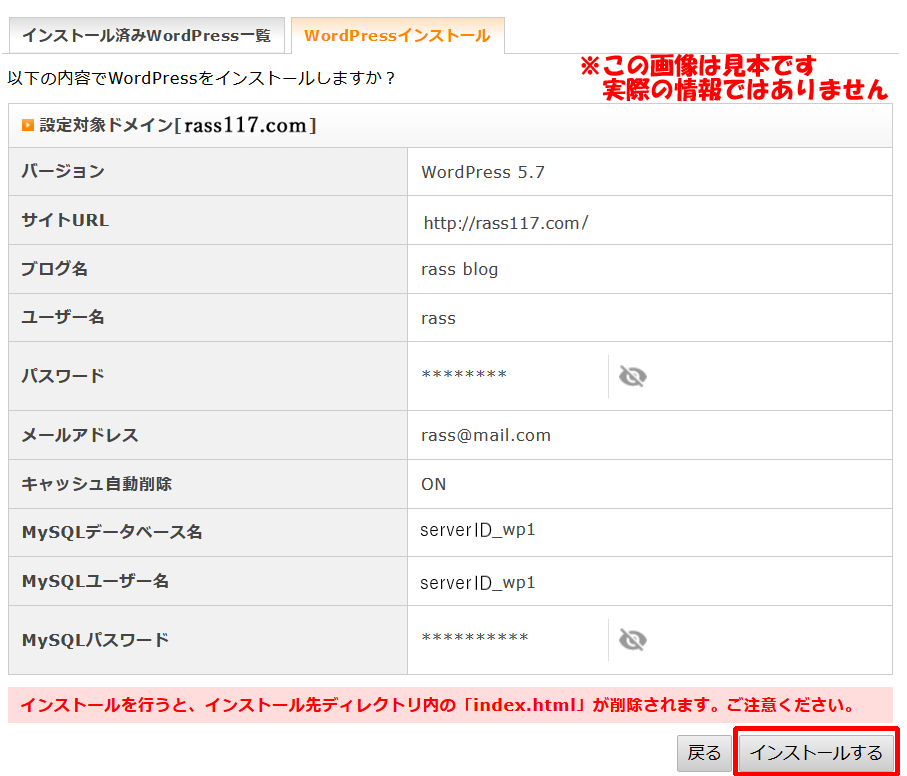
すると、確認画面が表示されます。

問題がなければ、「インストールする」ボタンをクリック。
WordPressのインストールが始まります。
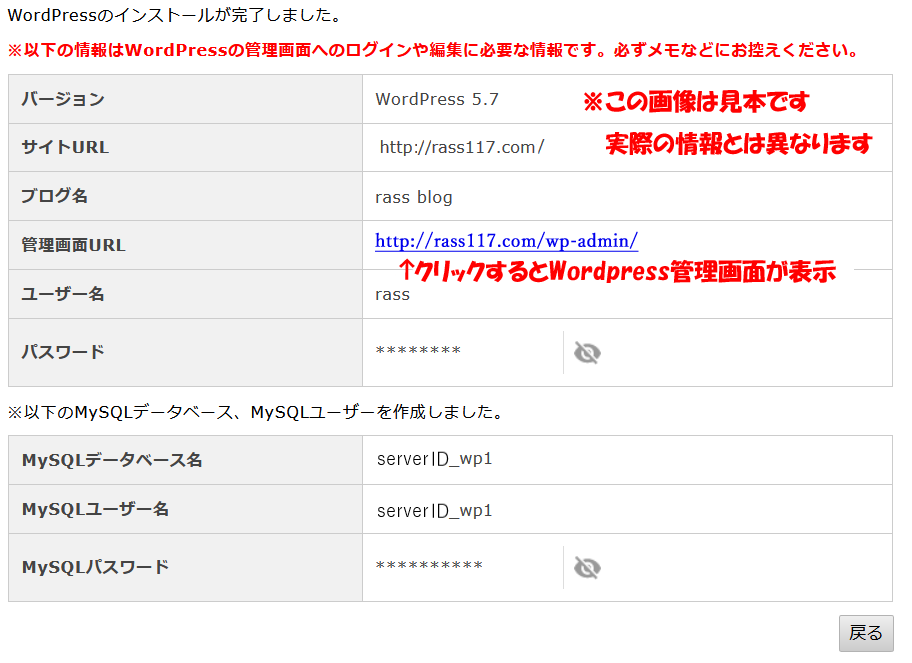
インストールが完了すると、WordPressのIDやパスワード、管理用のURLが表示されますので、忘れないようにメモしておきましょう。
URLをクリックすると、そのままWordPressの管理ログイン画面に移動します。

なお、管理画面はドメインが反映しないと表示されません。
下記のようなメッセージが表示された場合は、時間をおいてから再度表示してみてください。
|
無効なURLです。 プログラム設定の反映待ちである可能性があります。 しばらく時間をおいて再度アクセスをお試しください。 |
かなり時間が経っているのにドメインが反映されない場合、キャッシュが邪魔している可能性があります。
キーボードの「CTRL」を押しながら「F5」キーを押して、スーパーリロード(キャッシュを読まずに最新の情報を読む操作)してみましょう。
※Windowsの場合
WordPressの管理ログイン画面で、WordPressインストール時に設定したIDとパスワードを入力し、「ログイン」ボタンをクリックすると、管理画面へログインできます。
頻繁にログインするのであれば、「ログイン状態を保存する」にチェックしましょう。

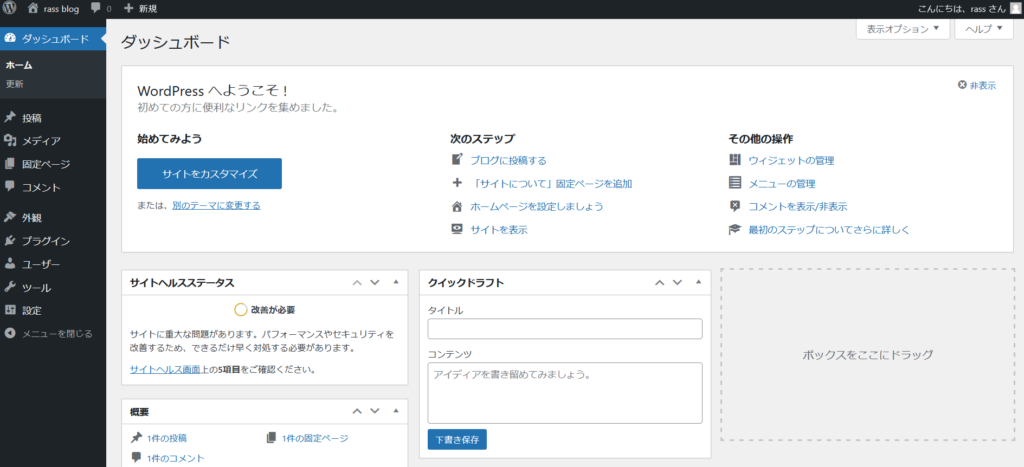
ログインをすると、下のような管理画面が表示されます。
これからよく使うようダッシュボード画面です。

まだ何も設定していないので飾り気はありませんが、左上の「サイト名」→「サイトを表示」をクリックすると、現在のWebページ画面が表示されます。

デフォルト画面は少し寂しいので、たくさんあるテーマの中から適当に変更してみます。
サイトを表示している場合は左上の「サイト名」→「テーマ」、ダッシュボード画面からは左側の「外観」から変更可能です。
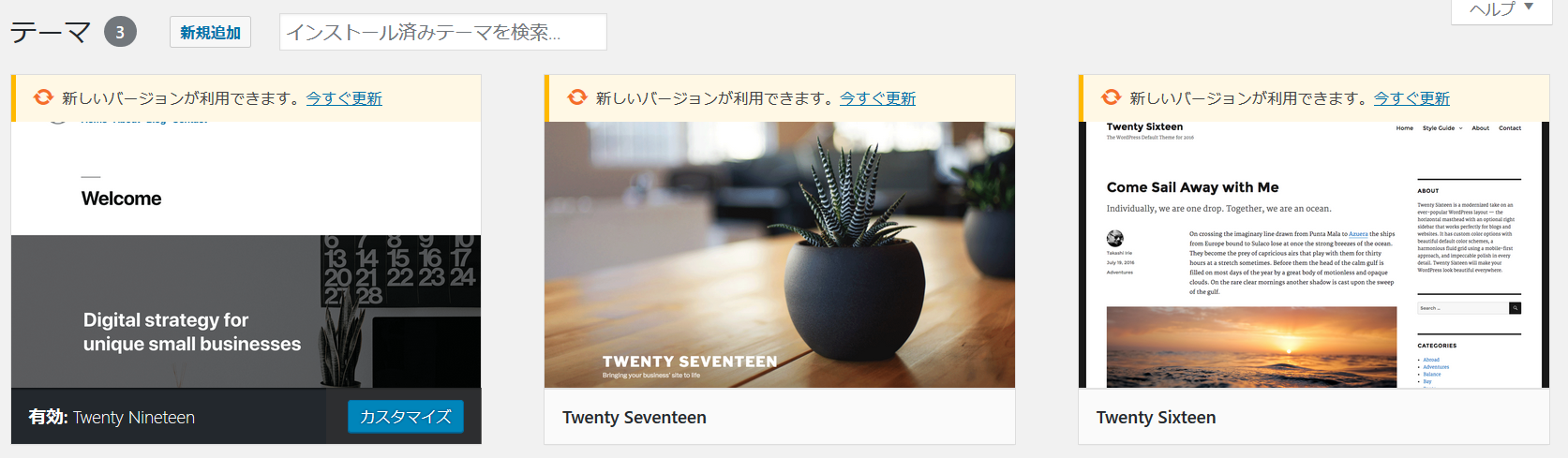
すると右側に、元々入っているテーマの一覧が表示されます。

新しいバージョンがある場合はテーマ上部に「新しいバージョンが利用できます」というメッセージが表示されます。
メッセージが表示された場合は横の「今すぐ更新」をクリックして、テーマを最新にしておきましょう。
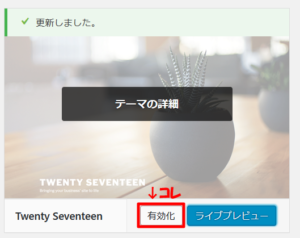
バージョンの更新が完了したら「更新しました」というメッセージに変わります。
他のテーマが良ければ上部の「新規追加」でテーマを探し、インストールする事で追加することが出来ます。
その後、好きなテーマをクリックして「有効化」を選択しましょう。

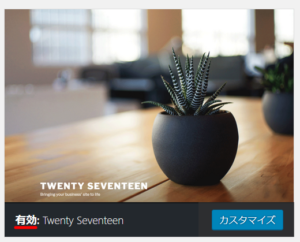
「有効化」をクリックすると、選んだテーマに「有効」がつきます。

それではさっきと同じように、左上の「サイト名」→「サイトを表示」をクリックしてみましょう。
すると、ガラリとブログの雰囲気が変わっています。

ちょっとだけブログ作成の気分を味わえたところで終了しましょう。
右上のID(「こんにちは、●●さん」と書いてある所)をクリック→「ログアウト」で終了できますが、ただブラウザを閉じるだけでもOKです。

テーマを変更するだけで、サクッとデザインを一新できるので、好きなテーマをインターネットで探してみると良いですよ。
有料のテーマもありますが、無料のテーマも多くありますので。
最初は無料テーマを使い、慣れてきたら有料テーマに切り替えるという人が多いみたいです。
ちなみに、このブログは「Stinger8(スティンガーエイト)」というシンプルな無料のテーマを使っています。しかし、「Stinger8」はカスタマイズ前提のテーマのため初心者にはオススメしません。
ただ自由度は高いので、自分のように勉強したい人にはオススメ。
※現在Stinger8は配布停止中です。なので、初心者でも扱いやすいCOCOON(コクーン)をオススメします。特にエックスサーバーをレンタルしている方はWordPress簡単インストールでCOCOON(コクーン)を選択できるので、手間なく設定できますよ。

まとめ
WordPressのインストールまで行いました。
ようやくブログっぽくなってきましたね。
ただ中身は何もない(未投稿)なので、家の骨組みを作ったような状態でしょうか。

ちなみに、このブログで使われている画像に、IDとかパスワードとか重要そうな情報が載っているように見えますが、もちろん実際の情報ではありません。
普通なら文字をぼかしたり、伏せ字にするところですが、それだと分かりにくいかなと思いまして、本来の画像を適当な文字で加工処理をしました。
無駄に本物っぽく見えるように画像加工した自分を褒めてください(笑)