前回、エックスサーバーでメールを作成したので、今度はWordPressで問い合わせフォームを作成してみます。
お問い合わせのページは必須ではありませんが、いざという時のために連絡手段はあるべきだと個人的には思います。
……もし記事に間違いがあったら、メールでこっそり教えてもらえるかもしれないし。
今回はプラグインを使っての設定方法なので、簡単に作成できます。
根性を出せば個人でプログラムを組んで、お問い合わせページを作成できますが、流石にそれは専門的だと思うので、ここでは省略。
※プラグイン
機能を拡張するための小規模なプログラム。操作性を高める時に使われる。
| 目次 |
お問い合わせフォームのプラグインをインストール、及び、設定をする
プラグインをインストールして、お問い合わせ機能の追加を行います。
お問い合わせ機能を持つプラグインは複数ありますが、自分は「Contact Form 7」というプラグインを使っています。
以下、「Contact Form 7」のインストール、及び、設定の説明。
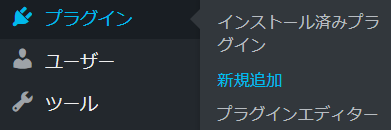
ダッシュボード画面左側のメニュー「プラグイン」から「新規追加」を選択します。

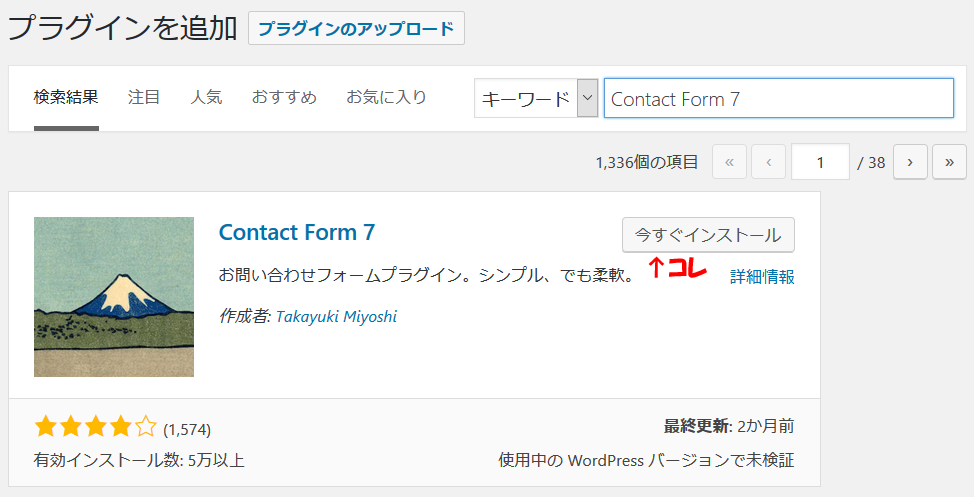
画面上部右側に検索できる場所があります。
そこに「Contact Form 7」と入力し、「ENTER」キーを押して、目的のプラグインを探します。
「Contact Form 7」のプラグインを見つけたら、プラグイン名の横にある「今すぐインストール」ボタンを選択しましょう。
インストールが始まります。

インストール後に「有効化」するのを忘れずに。
せっかくインストールしても、「有効化」しないと機能が使えません。
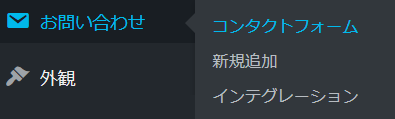
有効化後、ダッシュボードの左側メニューに「お問い合わせ」という項目が増えていますので、クリックします。
「お問い合わせ」→「コンタクトフォーム」、もしくは「プラグイン」→「インストール済みプラグイン」→「Contact Form 7」の「設定」からでも同じページに移動できます。

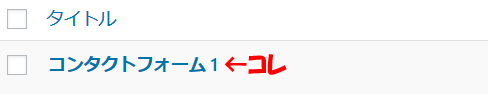
コンタクトフォームには、既に「コンタクトフォーム1」という名前のフォームが用意されているので、それをクリックして編集していきます。
もちろん新規で作ってもOKです。

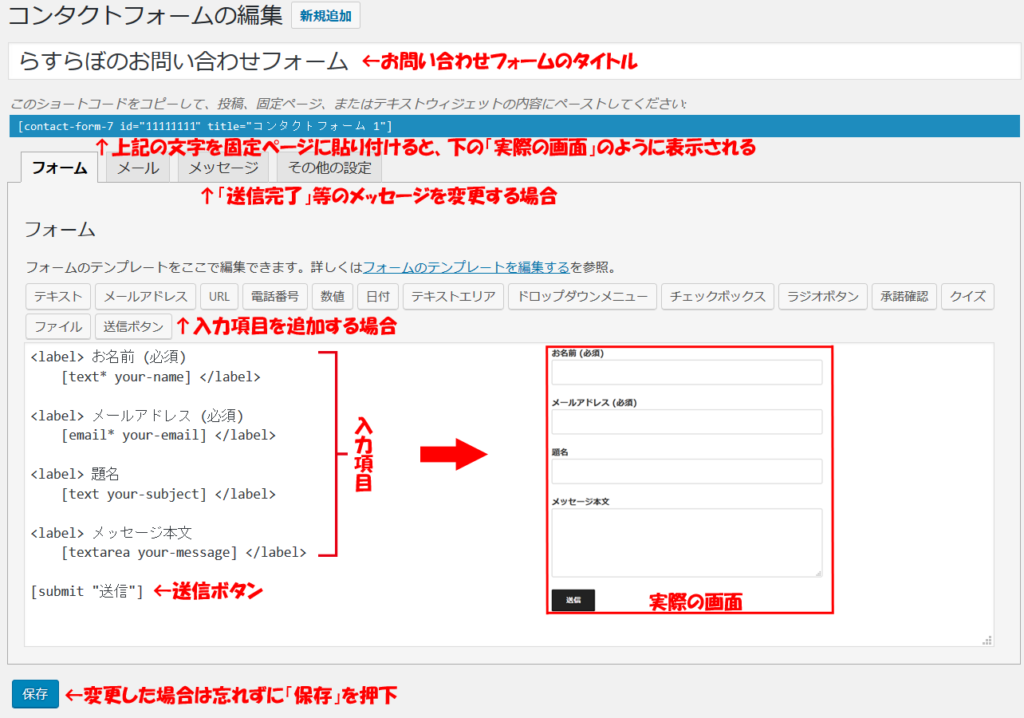
上記をクリックすると、編集画面になります。
「お問い合わせフォームのタイトル」は分かりやすい名前に変更しましょう。
面倒な場合は変更しなくても良いです。
入力項目は基本的にそのままでOKですが、上部のボタンで項目を追加することが可能です。
ラベルの文字だけ変えたい場合は「題名」→「件名」や「メッセージ本文」→「メッセージ」のように日本語の部分だけ変えましょう。
「<>」や「[]」で囲まれた英語の部分はプログラムの文字列になりますので、HTMLの知識がない場合はイジらない方が良いかと。
下手に変更するとエラーを起こします。
一文字でも間違えるとエラーになるのがプログラミングの世界です。
あ、なんだか苦労した昔の経験がよみがえってきた……。
↑元SE

送信ボタンの部分はカッコで囲まれていますが、ボタンの名称を変えたいだけなら「送信」→「問い合わせ」のように日本語の部分だけ変更すれば問題ないです。
ただし前後の「”(ダブルクォーテーション)」は絶対消さない。
文字や項目を変更した場合は、画面右上もしくは画面下部の「保存」ボタンで情報を保存するのを忘れずに。
これでメールフォームのテンプレートが出来ました。
次はそのテンプレートを使った、お問い合わせページを作成します。
お問い合わせ用の固定ページを作成する
お問い合わせは独立したページになりますので、固定ページで作成します。
固定ページの作成は、ダッシュボードのメニュー「固定ページ」→「新規追加」で編集画面へ移動できます。

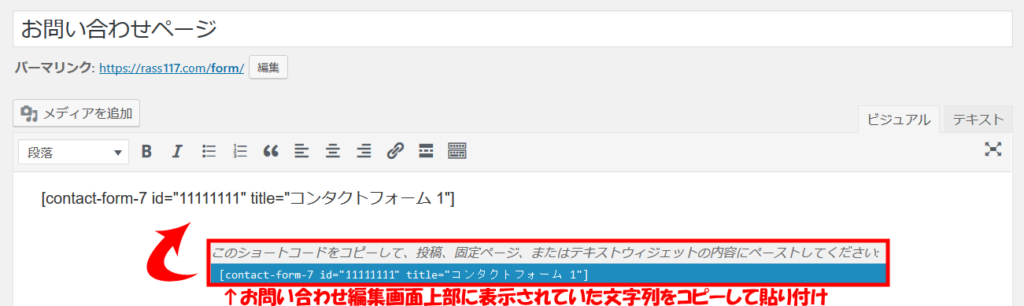
投稿編集画面の本文に、問い合わせ編集画面の上部に合った文字列をコピーして貼り付けます。
ちなみに、この文字列は「ショートコード」と言います。
ショートコードは、違う場所に書いてあるプログラムコードを、短い言葉で呼び出す機能を持ちます。
数学でいうところの関数、ゲームでいうなら呪文みたいなイメージですかね。

これで問い合わせページの作成は完了。
もちろん上記の文字列の前や後ろに「お問い合わせは下記のフォームをご利用ください」等の追加文章を入れてもOK。
投稿編集画面をプレビューすると以下の画面のようになります。

プレビュー画面でも問い合わせ機能は使えるので、試しに問い合わせしてみます。

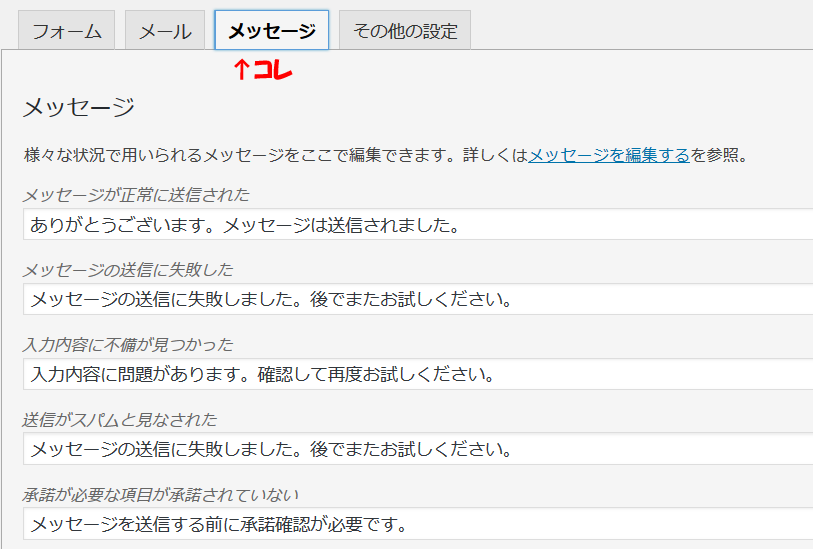
送信後は上画面のように「送信されました」というメッセージが表示されます。
メッセージは問い合わせ編集画面の「メッセージ」から変更できますが、個人的には初期設定のままで大丈夫かと。

実際に送信されたメールを確認すると、こんな感じです。

動作確認が終わったら、固定ページを公開しましょう。
あとはメニューやトップページ等、好きな所に問合わせのページのリンクを貼れば完成です。
まとめ
プラグインを利用すると、思ったより簡単に問い合わせページが作れます。
お問い合わせフォームなら、メールアドレスを晒さずに使えますし、いざという時のために連絡を取れる手段を作るのは良いかと。
信頼度も上がりますよね。
……まぁ、自分はテストメール以外、問い合わせメールが届いたことはないですけどね。
べ、別に寂しくなんかないし!
特に問題が起きていないってことだし!