WordPressをインストールして、ブログっぽくなってきました。
「早速、記事を投稿するぞ!」
――みたいな気分になりますが、もう少し記事の投稿は待ってください。
その前に色々設定すべきことがあります。
最初にやっとこないと、後で面倒くさいことになるので、最低限の初期設定はしておきましょう。
| 目次 |
管理画面の構成について
初期設定をする前に、まずは画面構成の話から。
そうしないと、どの画面の事を言っているかが理解しにくいので。
前回も少しだけ触れましたが、WordPressの管理画面の構成を細かく説明していきます。
画面上部が「管理バー」、左側が「メインナビゲーションメニュー」、画面中央が「ワークエリア」という名称になります。
WordPressは上記の3つから構成されています。

- 管理バー
- メインナビゲーションメニュー
- ワークエリア
主な機能のリンクが用意されています。
左上の「サイト名」→「サイト表示」をクリックするとWebサイト画面に切り替わります。
Webサイト画面で同じように「サイト名」→「ダッシュボード」をクリックすると管理画面に戻ります。

各機能のページへ移動できます。
メニューをクリックすると、ワークエリアが切り替わります。
前回の例でいうなら、メニューの「外観」→「テーマ」をクリックすることで、デフォルトのテーマ一覧がワークエリアに表示されます。
色んなメニューがありますが一気に説明すると大変なので、その機能を使う時にそれぞれ説明していきます。
管理画面で作業する時のメインのエリア。
選択したメニューによって、表示される内容が変わります。
サイトの基本情報を設定する
画面構成がわかったところで、サイトの基本情報を設定していきましょう。
まずは左側のメニュー「設定」→「一般」をクリックします。
すると、サイトの基本的な情報を設定する画面が表示されます。

- サイトのタイトル、WordPressアドレス(URL)、サイトアドレス(URL)、メールアドレス
- キャッチフレーズ
- メンバーシップ、新規ユーザーデフォルト権限グループ
- タイムゾーン、サイト言語
- 日付、時刻のフォーマット
- 週の始まり
サイト名やアドレスはWordPressインストール時の情報が表示されます。
サイト名やメールアドレス等、変更したい場合は、元々入力してある文字を消して新しく入力しましょう。
もしもアドレスが「http」ならば「https」に変えておきましょう。
キャッチフレーズは、サイト名と一緒に表示されるサブタイトル的なモノです。
デフォルトだと「Just another WordPress site」と表示されていますので、変更しましょう。
サイトの簡単な説明を入れるべきところですが、空白でもOK。
自分はキャッチフレーズの設置場所がイメージと違ったので未入力です。
※テーマによってキャッチフレーズの設置場所が変わります。
代わりに、ブログタイトルにサブタイトルをつけた画像を作成し、どんなブログか説明することにしました。
それが左上に設置してある「らすらぼ~色んなことに挑戦してみるブログ~」です。
SEO(検索エンジン最適化のこと)的には空白が良いみたいですね。
複数のユーザーでブログを管理する場合や、ちょっとしたコミュニティサイトの作成、外部に記事作成を依頼する時等に使用します。
一般的なブログを作るだけであれば、メンバーシップのチェックは必要ありません。
むしろセキュリティ的にはチェックしない方が無難。
チェックがなければ、新規ユーザーデフォルト権限グループの設定はいじらなくてOK。
日本在住で、日本人向けのサイトを作るのであれば、変更の必要なし。
日付や時刻フォーマットは好みで。
ちなみに、自分は漢字を使った日付&24時間表記が好みです。
カレンダーを使用する(カレンダーウィジェット機能で表示可能)時に、週の始まりをどうするかの設定。
デフォルトは「月曜日」ですが、日本では「日曜日」始まりのカレンダーが多いので、そちらに慣れている方は変更しても良いかもしれません。
設定を変更した場合は、一番下の「変更を保存」ボタンをクリックして保存しましょう。
表示を設定する
Webサイトの表示の仕方を設定します。
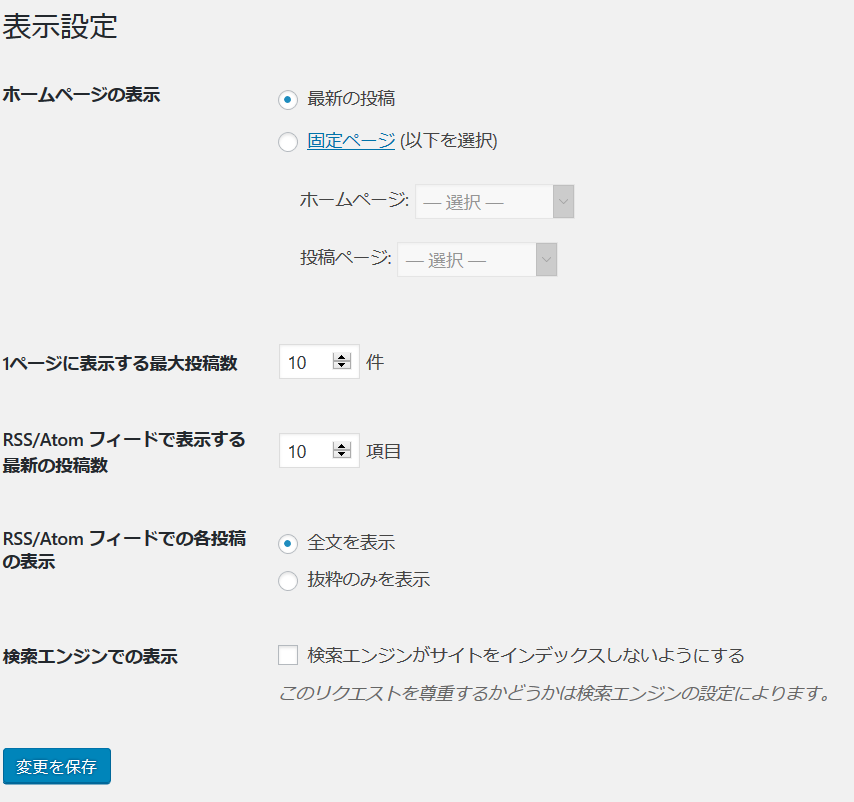
メニューの「設定」→「表示設定」をクリックして、表示の設定画面を開きます。

- ホームページの表示、1ページに表示する最大投稿数
- RSS/Atomフィード
- 検索エンジンでの表示
一番最初に表示されるトップページの表示をどうするかの設定。
デフォルトでは最新記事が10件表示されるようになっています。
この辺りも好みで変えて良いかと。
ちなみに、自分は「最新の投稿」ではなく「固定ページ」に設定しています。
記事タイトル一覧の固定ページ(記事と関連性のない独立化したページ)を作成し、トップ画面にサイトマップが表示されるような形にしています。
RSS/Atomフィードは記事を更新した時に、登録者に通知される機能のこと。
特に変える必要はないと思います。
Google等の検索エンジンの検索結果に、サイトを表示されたくない場合はチェックを入れます。
サイト作成中ならチェックを入れると良いかもしれませんね。
ただサイト完成後にチェックを外すのを忘れずに。
設定を変更した場合は、一番下の「変更を保存」ボタンをクリックして保存しましょう。
コメントの設定する
投稿記事へのコメントをどう扱うかを設定します。
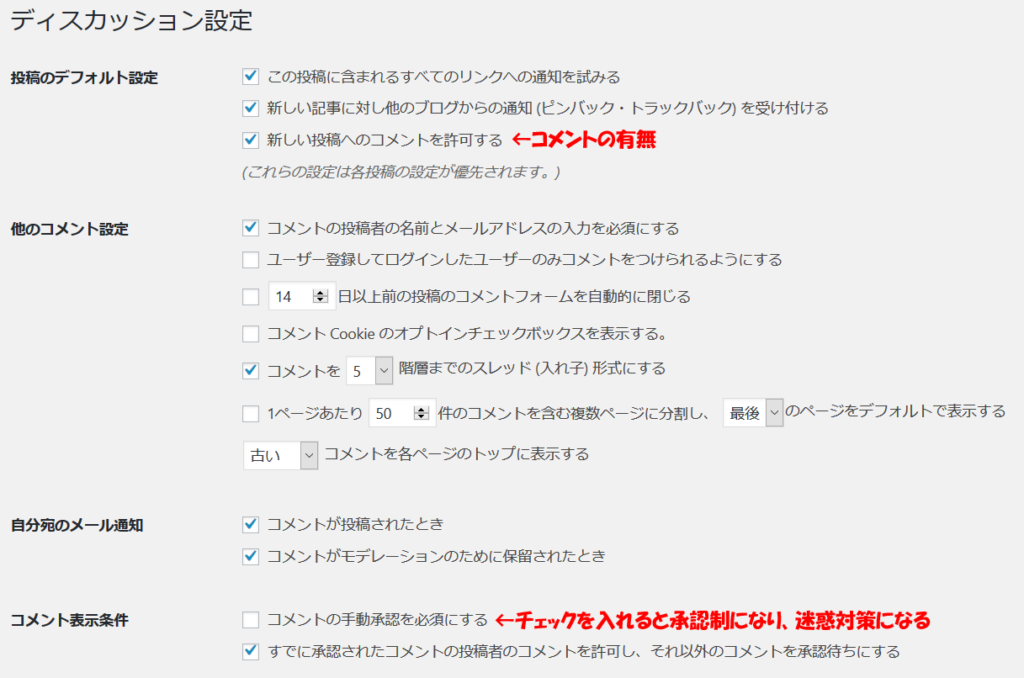
メニューの「設定」→「ディスカッション設定」をクリックで設定画面が開けます。
なお、自分はコメント機能設定を無効化しています。
いや、だってコメントの管理が面倒くさいし。
自分のようにコメントを無効化する場合は、記事を投稿する前に「新しい投稿へのコメントを許可する」のチェックを外してください。
設定後、これから投稿する記事にコメントすることができなくなります。
それ以外のコメントに関する設定ですが、「コメントの手動承認を必須にする」にチェックした方が迷惑対策になるかな。

下の方にアバターという項目がありますが、基本的にデフォルトでOK。
設定を変更した場合は、一番下の「変更を保存」ボタンをクリックして保存しましょう。
パーマリンクを設定する
パーマリンクとはURLのことです。
投稿記事1つ1つに固有のURLが必要になります。
URLがないと、指定する記事のページに移動することができませんよね。
つまりパーマリンク設定とは、投稿記事のURL部分をデフォルトでどう表示するかの設定です。
例えば、この記事のURLは「https://rasslab.com/wp1/」ですが、その中でも赤い文字の部分の指定をします。
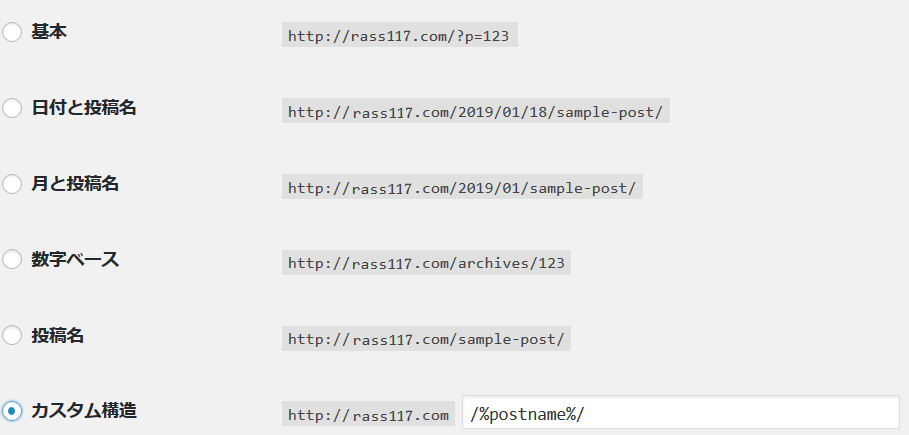
パーマリンク設定は、メニューの「設定」→「パーマリンク設定」をクリックで設定画面に移動できます。

日付や投稿名、IDなど色々ありますので、どれか選択しましょう。
一般的に多いのは「カスタム構造」にチェックを入れ、「%category%」や「%postname%」、もしくは2つを合わせた「%category%/%postname%」の設定ですかね。
設定が完了すると、記事を書く際、その記事のパーマリンク(URL)が設定した通りに表示されます。

参考
| %year% | 投稿された年を4桁で取得 |
| %monthnum% | 投稿された月を取得 |
| %day% | 投稿された日を取得 |
| %hour% | 投稿された時(時間)を取得 |
| %minute% | 投稿された分(時間)を取得 |
| %second% | 投稿された秒(時間)を取得 |
| %post_id% | 投稿の固有IDを取得 |
| %postname% | 投稿名を取得 |
| %category% | 投稿のカテゴリーを取得 |
| %author% | 作成者を取得 |
個人的には上記の設定がどれも好きではないので、1つ1つの記事に関連するキーワードをアルファベットにして設定しています。
まぁ、コレも好みの問題ですね。
自分が分かりやすいのが一番ですよ。
ただ個人的には日本語を入れるのはNG。
エラーの可能性が高くなりますので。
記事を何個か書いた後、途中でパーマリンク設定を変えてしまうと、記事のURLが変わってしまい、リンクエラー(違う記事に移動できなくなる)の原因になりますので、気をつけましょう。
まとめ
設定メニューは他にも「投稿設定」「メディア」(画像サイズの設定)等がありますが、その辺りはデフォルトで良いと個人的に思っているので省きました。
他にも記事投稿前の作業として、必要なプラグインをインストールして「有効化」する作業がありますが、長くなったのでまた今度で。
※プラグイン
機能を拡張するための小規模なプログラム。操作性を高める時に使われる。

まだ中身(記事)が無いので、お家(Webサイト)は建設中。