
Googleアナリティクスを導入してみました!
※Googleアナリティクス
ブログのアクセス数や、訪問者の行動(どの記事を読んでいるか、何処から来たのか)等が解析できるツール。無料。
……1年ほど前に(記事を書くのが遅過ぎ)
本来ならブログ開設と同時に導入すると、アクセス数の推移が分かって良いらしいですが、自分が導入したのはブログを始めてから半年後くらいでしたかね?
いや、だって、どうせ最初は人があんまり来ないし、別に良いかなーって。
※趣味サイトを作成した時にアクセスツールを利用した経験あり。
使いこなしている人は、解析した情報を元にサイトを改良したりしてるみたいですね。
ノリでブログを運営している自分には、真似できないです(オイ)
でも、せっかく導入したので、導入方法について解説していきます。
| 目次
Googleアナリティクスとは |
Googleアナリティクスとは
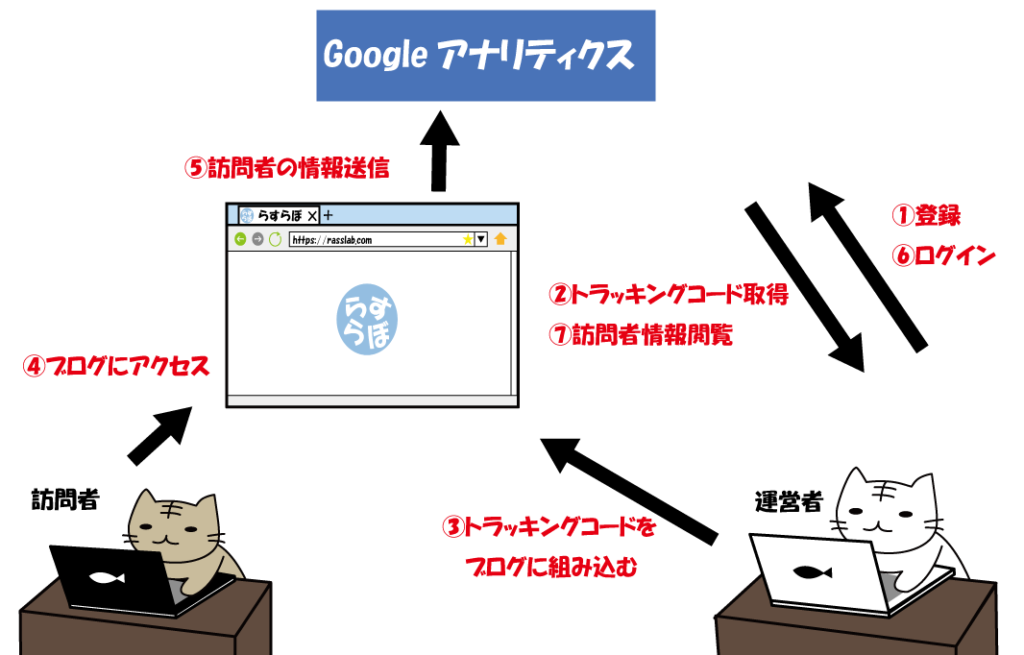
Googleアナリティクスとは、ブログのアクセス数や、どの記事を読んでいるか、何処から訪問したのか等、訪問者の行動が解析できるツールです。
申し込みをすれば誰でも無料で利用できます。
ただし、解析するにはトラッキングコードをブログに埋め込む必要があります。
解析用のプログラムコードを、解析したいページに仕込むってことですね。
トラッキングコードを入れる事によって、Googleアナリティクスへと訪問者情報が随時送られます。
するとGoogleアナリティクスは、どんどんと訪問者情報を溜め込んで行きます。
そして、トラッキングコードを仕込んだブログの運営者は、Googleアナリティクスにアクセスして、いつでも訪問者情報を見ることができるという仕組みです。
大雑把に描くと、こんな感じ↓

本当ならサーバー(サービスを提供するコンピューター)が絡みますが、難しくなるので上記のようなイメージで大丈夫かと。
GoogleアカウントとGoogleアナリティクスへの登録
- Googleアカウントを取得する
- Googleアナリティクスへの登録
GoogleアナリティクスはGoogleのサービスなので、Googleアカウントが必要です。
持っていない方は、まずはGoogleアカウントを作成しましょう!
Googleアカウントに関しては、以前記事に書いたGoogleアカウントを作成してみたを参考にしてください。
既に取得済みの方は2へ。
今度はGoogleアナリティクスに登録します。
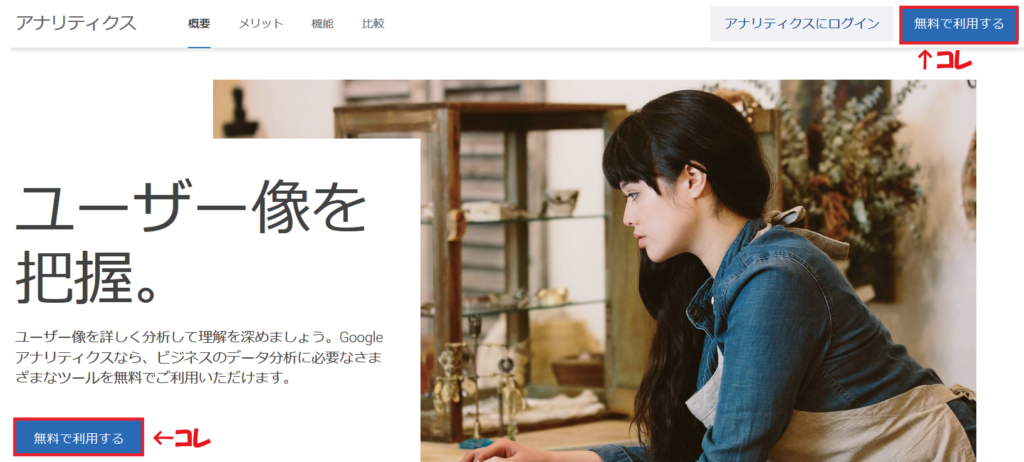
アナリティクスのWebページに移動します。
トップページに「無料で利用する」ボタンがあるのでクリックします。
Googleアナリティクスのトップページ(出典 Googleアナリティクス)

Googleアカウントのログイン画面が表示されるので、Googleのメールアドレス(Gmail)とパスワードを入力してログインします。
ログイン後、初めて申し込む場合、以下のページが表示されます。
「登録」ボタンをクリック。

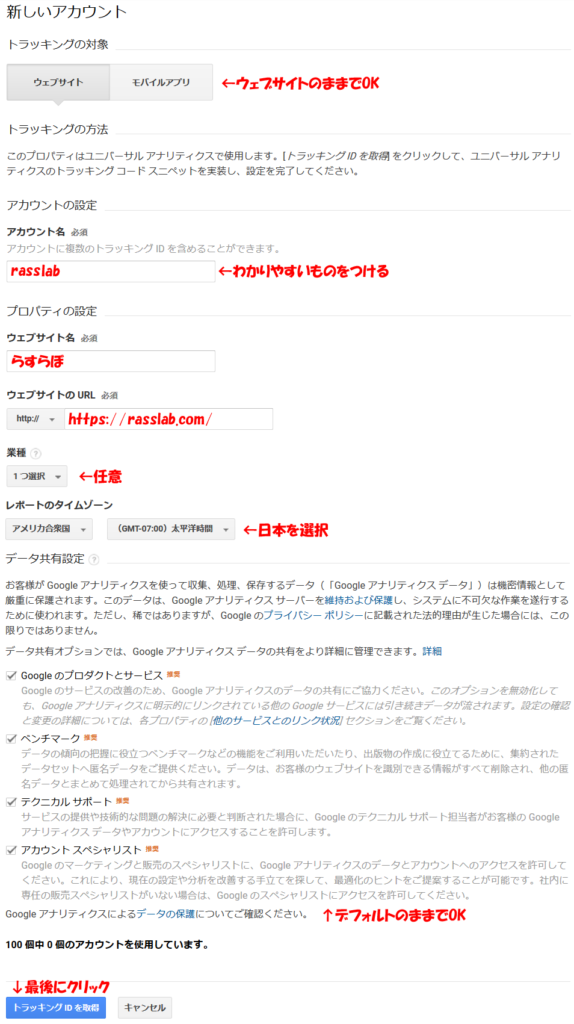
アカウントの作成画面が出てくるので、「アカウント名」や「ウェブサイト名」、「ウェブサイトのURL」等を入力していきます。
※旧登録画面

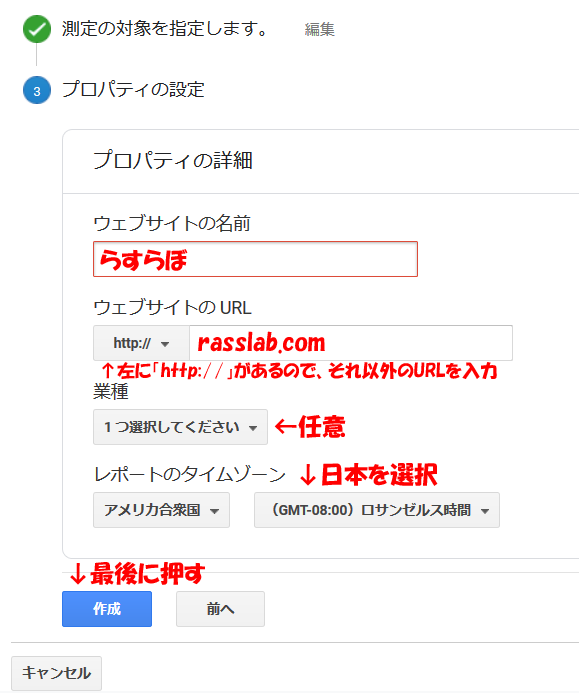
自分が登録した時は上記のような画面だったのですが、今は少し新しい画面(下の画像を参照)になった模様。※実際にやってみた
とは言っても、入力する内容は大体同じなので、上の画面と同じように入力していきます。
まずは「アカウント名」の入力して「次へ」ボタンを押下。

ブログの場合は「ウェブ」のままで「次へ」ボタンを押下。

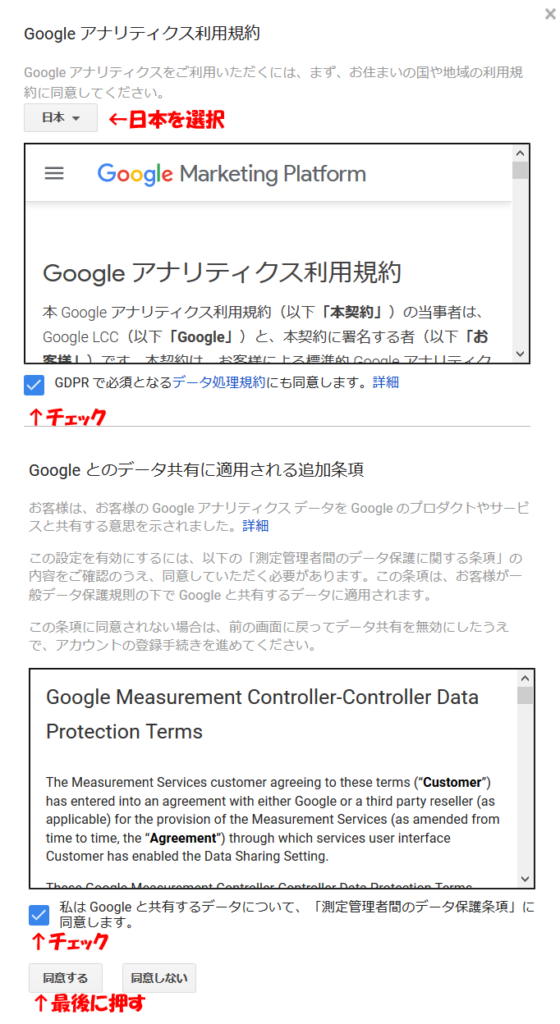
「ウェブサイト名」、「ウェブサイトのURL」を入力し、「レポートのタイムゾーン」は「日本」を選択します。
入力後は「作成」ボタンを押します。

内容を確認したら、各項目にチェックを入れ、最後に「同意する」ボタンを押します。
これでアカウントの作成が完了!

アカウント作成を終わると、なんだか全て終わったような気分になりますが、まだ登録だけです。
これだけでは解析できません。
トラッキングコードをブログに貼り付ける作業を忘れずに。
WordPressにトラッキングコードを追加する
アカウント登録後に表示されたトラッキングコードをブログに貼り付けていきます。
なお、自分は直接Wordpressに貼り付けたので、ここではその方法になります。
プラグイン(機能を拡張するための小規模なプログラム)を使う方法もあるようなので、やり方が良くわからなかった方や、直接トラッキングコードを貼るのが不安な方は、プラグインを使っても良いかもしれません。
「All in One SEO Pack」というプラグインがよく使われているみたいです。
トラッキングコードはWordpressのヘッダー(header.php)というファイルに貼り付けるわけですが--
子テーマを使っている方は、子テーマのヘッダー(header.php)に貼り付けてください。
ちなみに自分は当時、子テーマの存在を知らなかったので親テーマに直接貼ってしまいました。
自分が使っているテーマは、カスタマイズ前提のシンプルなテーマのおかげか、滅多にバージョンアップしないので助かっていますけど……。
親テーマに直接貼るとバージョンアップされる度にトラッキングコードを入れなければならない可能性があるので、親テーマに直接貼り付けるのはオススメしません。
……自分も近いうちに子テーマを使おうかなぁ。
※親テーマと子テーマ
Wordpressには色々なテーマがある。その用意されている大本のテーマが親テーマ。ただ親テーマがバージョンアップされると、直接自分でいじった部分が消えてしまう。それを防止するのが子テーマ。親テーマとは別にファイルを用意し、それを上書きするような形で更新する形態。子テーマは親テーマがバージョンアップされても消えない。
前置きが長くなってしまいましたが、では実際にトラッキングコードの貼り付け方を説明していきます。
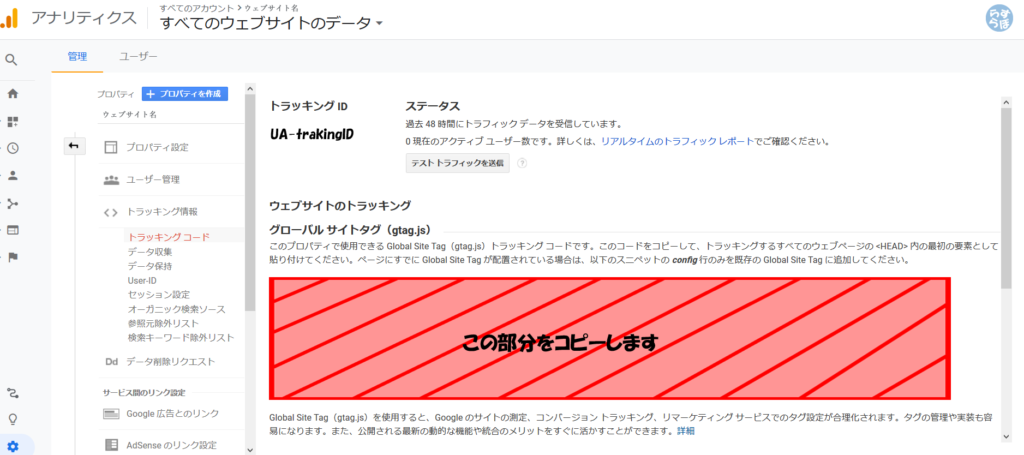
アナリティクス登録後に表示された画面の「グローバル サイトタグ」部分をコピーしましょう。

もしもトラッキングコードが表示された画面を消してしまった場合、もう一度アナリティクスのサイトへ行けば大丈夫です。
登録直後はログイン状態になっているので、そのまま解析画面が表示されます。
表示されなかったら、もう一度ログインしてください。
解析画面の左側のメニュー「管理」→「トラッキング情報」→「トラッキングコード」で同じ画面が表示されます。

今度はWordpressに貼り付けていきます。
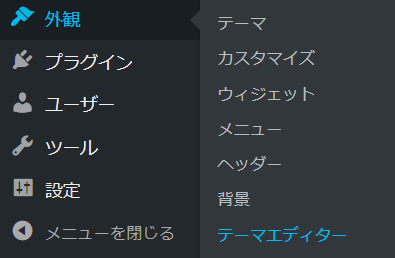
ダッシュボード画面左側のメニュー「外観」から「テーマエディター」を選択します。

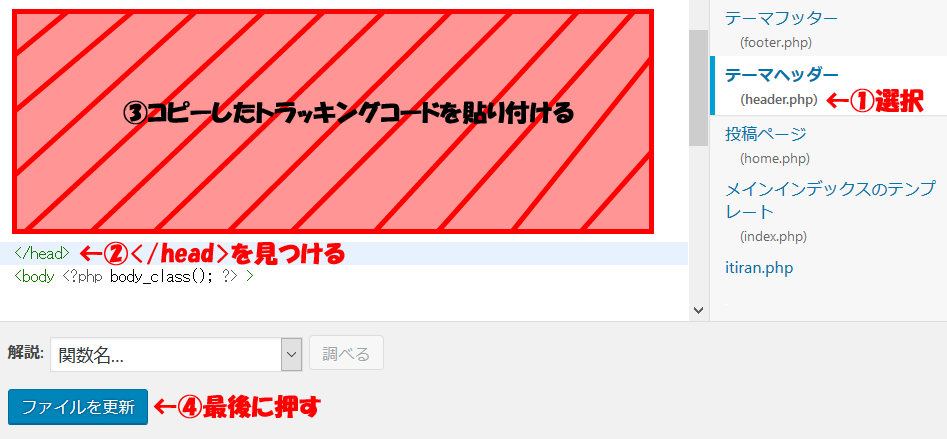
右側のファイル一覧から「header.php」ファイルを探し、クリックします。
すると、真ん中にファイル内容が表示されるので、「</head>」という部分を探します。
上から探すと早いです。
見つけたら、「</head>」の直前部分にコピーしたトラッキングコードを貼り付けます。

貼り付けた後に「ファイル更新」ボタンを押すのを忘れずに。
以上で設定終了です。
なお、設定してもすぐに反映されません。
最初は「訪問者0」のままです。
反映は次の日くらいだったかな?
意外に訪問者がいて驚いた記憶。
まとめ
以上、Googleアナリティクスの登録、設置方法でした。
ちなみに、アナリティクスの見方等は他のサイト様を参考にしてください。
自分、あんまり活用していないので説明できません!(オイ)
まともに使ったのは、サーバー移転の時くらいでしょうか。
サーバー移転の時は数時間アクセスできなくなるので、アクティブユーザーが0になるまで観察してました。
急にブログにアクセスが出来なくなったら驚くかなと思って。
そういえば、久々にチェックをしたら、ここ数ヶ月ブログを全く更新していないにもかかわらず、アクセス数が増えてました。
わけわかめ。