今回はAmazonアソシエイトをご紹介。
Amazon「アソシエイト」という何だか新しい単語が出てきましたが、実はAmazonのアフィリエイトのことです。
Amazonアソシエイトも比較的、初心者向けと言われていますが、今までご紹介した誰でも登録できるアフィリエイトプログラムとは異なり、審査があります。
なので、多少ブログの記事数を増やす必要があります。
とはいえ、そこまで厳しいものではないと個人的には思います。
自分は1回で承認されましたし。
ちなみに、「アフィリエイトって何?」という方は、以前ブログに書いた「アフィリエイトを始めてみた」を参考にしてください。
| 目次 |
Amazonアソシエイトとは
Amazonアソシエイト(出典 Amazonアソシエイト)

Amazonアソシエイトとは、Amazonが実施しているアフィリエイトプログラムのことです。
審査はありますが、1億以上の商品から好きな商品を紹介できるのは非常に魅力的。
料率は最大10%と高く、紹介した商品だけではなく、一緒に購入した商品も対象になります。
1商品1個につき1000円(消費税別)までという上限はありますが。
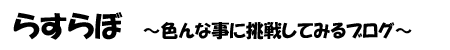
一般紹介料率

Amazonプライムなど、Amazonに関連するメンバーの紹介イベント(会員登録されるごとに紹介料がもらえる)も実施しています。
最低支払額はAmazonギフト券なら500円から、銀行振込なら5000円から可能。
紹介料は支払い分が発生した月の末日から約60日後にお支払い。
PCだけではなく、スマートフォンにも対応可能。
自分はしたことがないですが、SNS投稿も出来ます。
Amazonアソシエイトへの登録方法
AmazonアソシエイトのWebサイトのトップページ、「登録」ボタンから登録を行います。

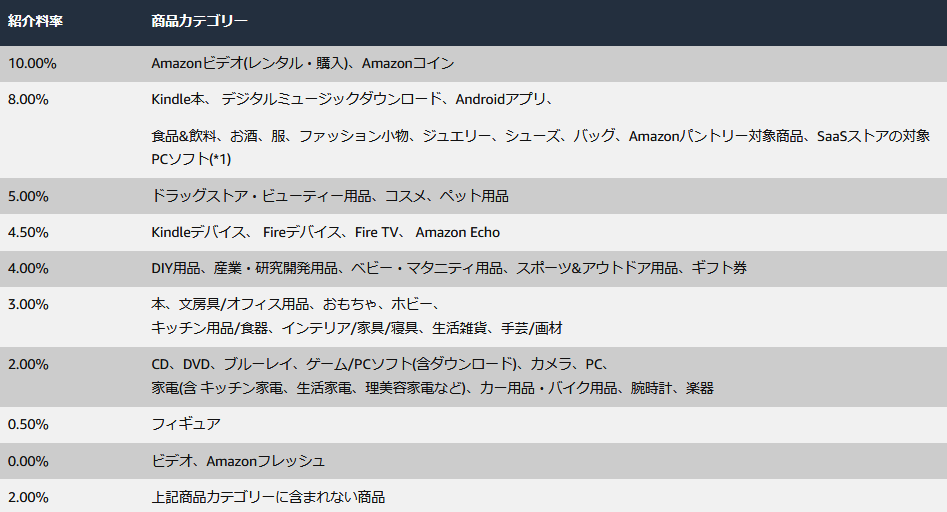
「登録」ボタンをクリックすると、ログイン画面が表示されます。
ショッピング等で使っているAmazonのアカウントでログインしましょう。
購入履歴がないとアソシエイトプログラムで承認されないらしいので、事前にアカウントを作ってショッピングしておくと良いかもしれません。
自分は以前からAmazonを利用しているので、新規でアカウントを作らず、普段ショッピングで利用しているアカウントを使いました。

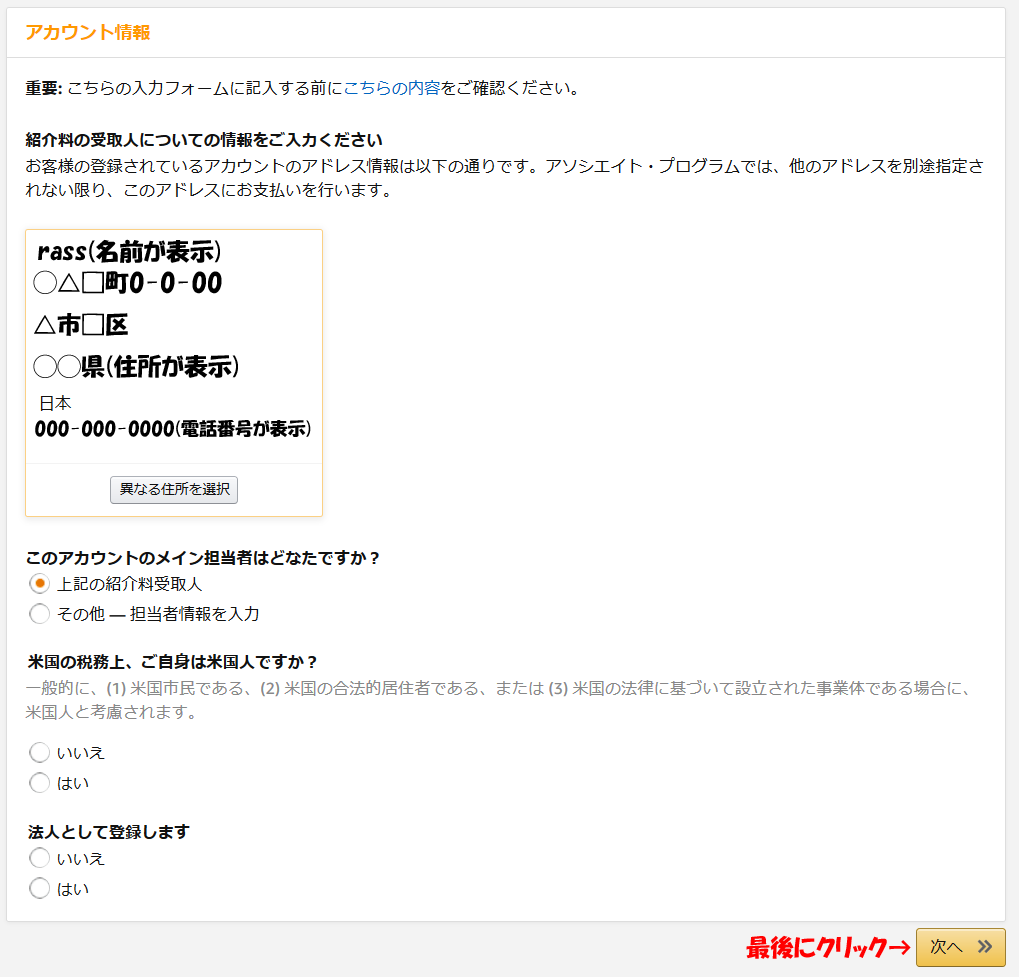
ログイン後、登録されている氏名や住所、電話番号等の情報が表示されます。
個人情報の下に選択画面がありますので、該当する箇所にチェックします。
日本人&個人なら「いいえ」でOK。
最後に「次へ」ボタンをクリック。

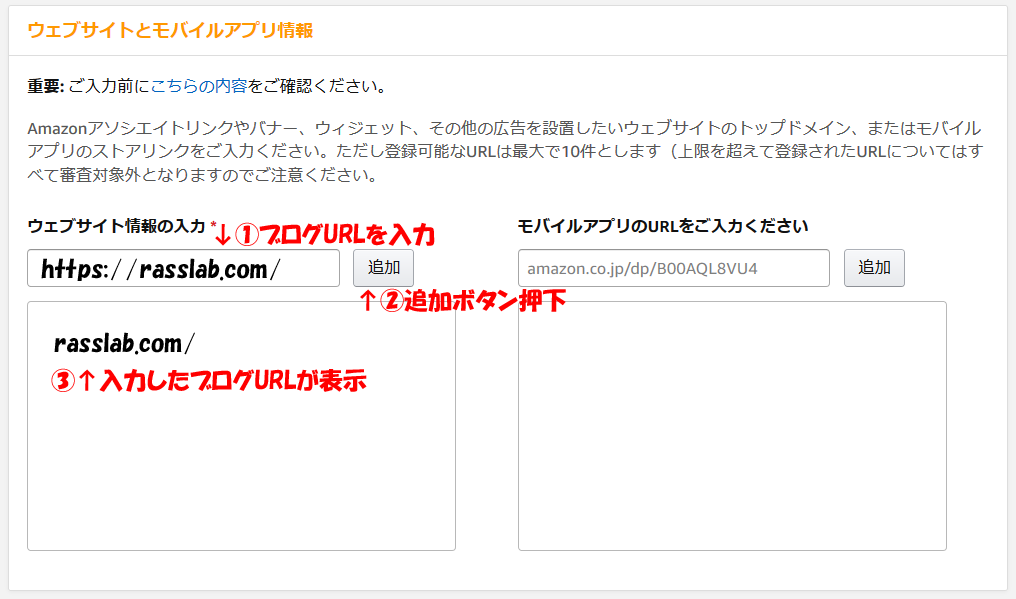
ブログやWebサイトのURLを入力する画面が表示されます。
URLを入力し、「追加」ボタンを押下します。
すると入力したURLが下に表示されます。
入力が終わったら、「次へ」ボタンを押します。

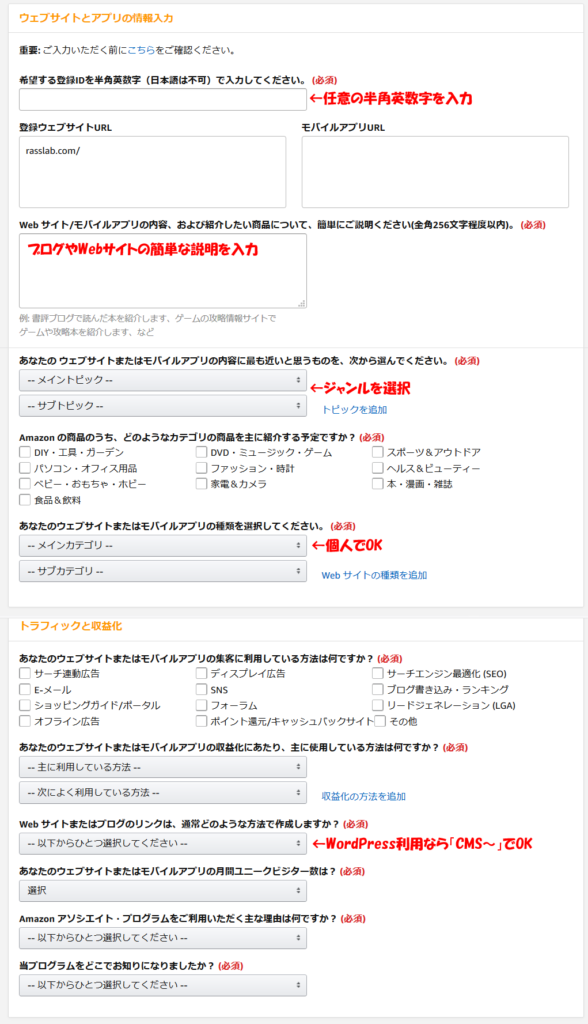
ブログやWebサイト情報を入力する画面が表示されます。
ジャンルとか、よくわからなければ適当で(オイ)
ちなみに、自分は当時アクセス分析を入れてなかったので、「月間ユニークビジター数」は「500以下」にしておきました。

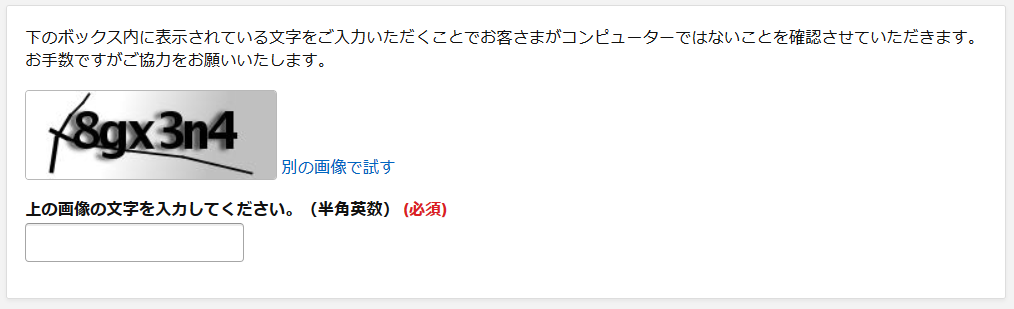
必要事項を入力後、画像に書かれている文字列を入力し、「次へ」ボタンを押します。

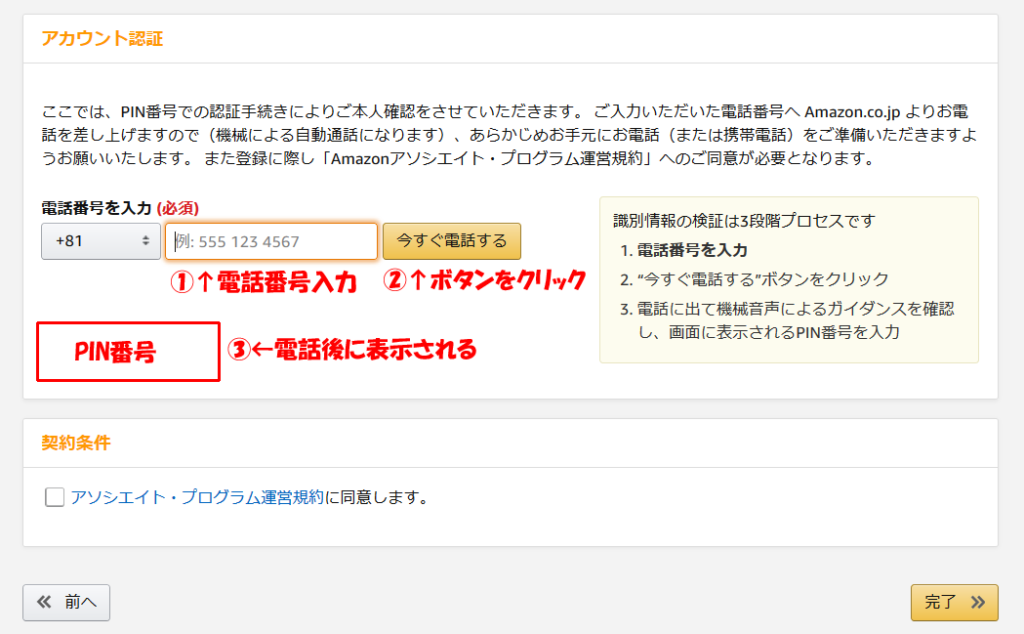
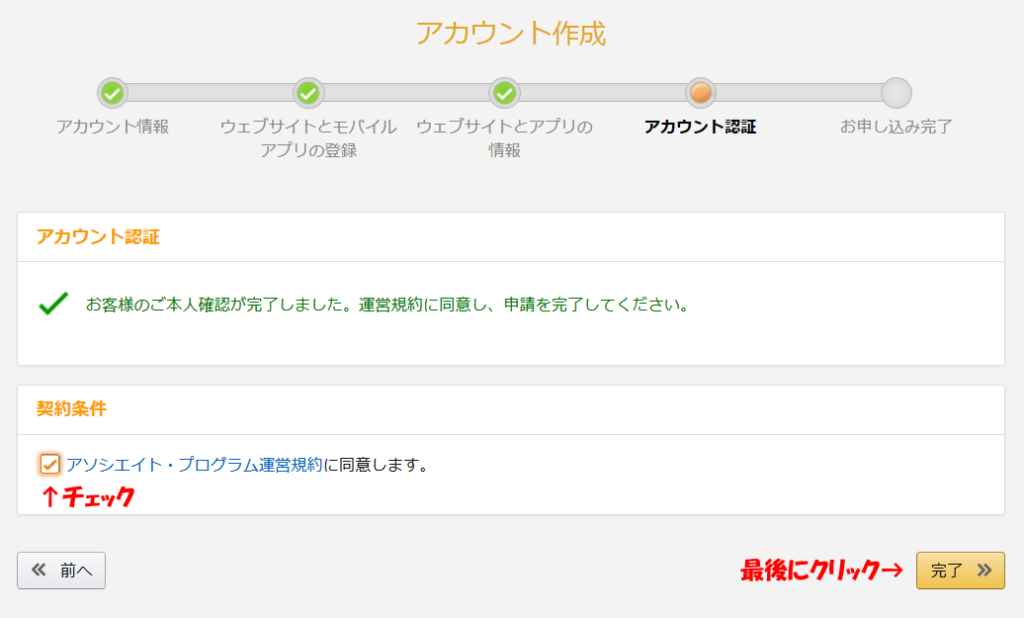
アカウント認証画面が表示されます。
電話番号を入力して、「今すぐ電話する」ボタンを押しましょう。
なお、電話番号は見本通り、スペースを入れて入力します。
「-(ハイフン)」は入れません。
「今すぐ電話する」ボタンクリック直後に、電話がかかってきます。
自動音声で案内されます。
ガイダンスに従って、画面に表示される4ケタのPIN番号を入力しましょう。

最後に規約にチェックを入れ、「完了」ボタンをクリックします。

これで登録は完了です。
登録しているメールアドレスに、登録完了メールが届きます。
……が、審査結果はまだです。
審査結果はメールで来ますので、しばらく待ちましょう。
ちなみに、自分は登録してから2時間後に審査結果のメールが届きました。
思ったより早くて驚いたことを覚えています。
なお、承認された場合は「Amazon.com Associates プログラム-アプリケーションが承認されました」という件名でメールが来ます。
自分は早かったのですが、人によっては数日待つということもあるそうです。
もしも、お断りされた場合はプログラム参加申請をお断りするサイト例をご確認の上、再挑戦してみてください。
Amazonアソシエイトの使い方
承認メールが届いたら、実際に広告を貼っていきましょう。
まずはAmazonアソシエイトのWebサイトへ行き、画面右上の「サインイン」ボタンをクリックします。
ログイン後のトップページ画面の上部から商品の検索ができます。
「キーワード」を入力して、「検索」ボタンをクリックしましょう。

検索結果が表示されるので、紹介したい商品を選択します。

リンクの種類や画像の大きさ、色、表示させるリンクテキストの変更など、細かいカスタマイズが可能。
デザインが決まったら画面を下にスクロールさせ、たくさんの文字列が書いてある箇所(ソースコード※商品のリンクを表示させるプログラム、略してソースとも言う)をコピーします。

あとは貼り付け(ペースト)するだけ。
ちなみに、WordPressの場合は投稿画面右上の「テキスト」を選択してから貼り付けます。

これで広告の設置が終わりです。
実際に貼り付けるとこんな感じになります↓
沈黙のWebライティング —Webマーケッター ボーンの激闘—〈SEOのためのライティング教本〉
ちなみに、上記の本は自分のオススメ。
SEOに関しての参考書です。
ほぼ会話文なので、わかりやすいですよ。
ウィジェット機能を使うと、Amazonの検索機能をブログに組み込むこともできます。
こんな感じ↓(※Firefoxで広告を非表示にするプラグイン「Adblock Plus」を設定している場合、画像が表示されません)
まとめ
自分がAmazonアソシエイトに申し込んだのは、ブログを開設してから4ヶ月後くらいの時です。
当時の記事数は20前後で、内容は断捨離やポイントサイト、ダイエットや楽天に関する記事が少々という感じでした。
一応、参考までに。
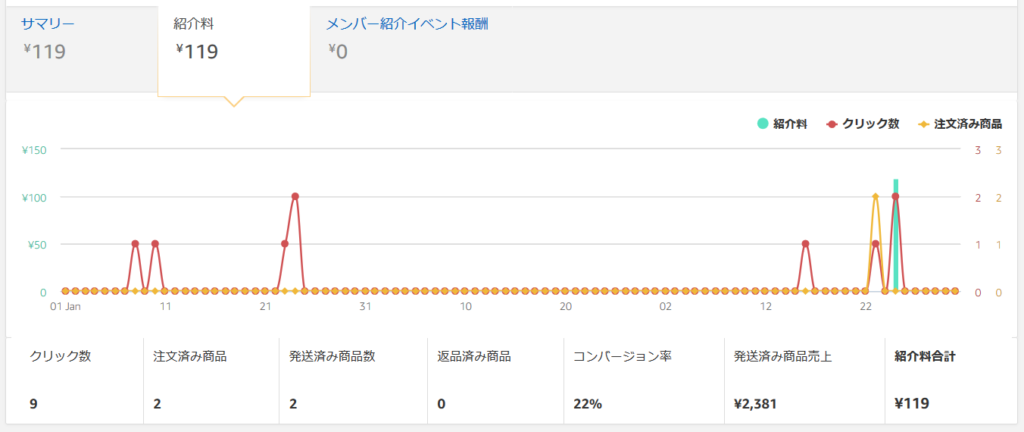
Amazonアソシエイトのレポートには、クリック数とか注文された商品等が表示されます。
とても見やすく、わかりやすいと思います。

Amazonアソシエイトの使い方通りに設定しても、画像が表示されなかった方へ
どうやらブラウザの設定環境によって、商品画像が表示されなかったりするみたいです。

自分も最初、表示されませんでした。
原因はFirefoxで広告を非表示にするプラグイン「Adblock Plus」が「ON」になっていたからです。
「OFF」したら普通に表示されました。
今回はそれだけで解決しましたが、他の原因でAmazonの画像が表示されないということが結構あるみたいです。
Amazonはソースコードにiframeタグを使っているからですかね……。
画像が表示されない原因がよくわからなければ、API連携(後日説明)するのも手ですよ。
それかテキストリンクにするとかですね。
当時は既に
↑今回はじめてAmazonアソシエイトのリンクを使った
なお、Rinkerとは普段使っているコレ↓のことです。